How to Add Custom Panels in Home Assistant
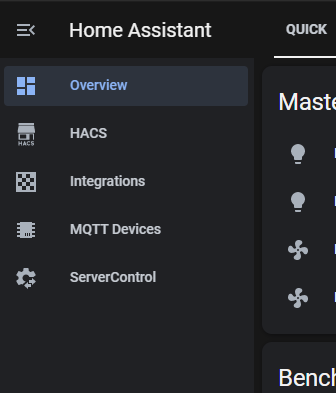
Are you just as tired as I was digging for stuff you go to all the time in Home Assistant? I know I was! The developers always seemed to move stuff on me too. I wanted my Server Control, Integrations, and MQTT devices right at my finger tips instead of buried in menus and large integration panels lists. I seem to get asked this question on every live stream which is a good thing! So here's how to do it, it's simple.
Open your configuration.yaml file in whatever method you like to edit files, VSC, Notepad++, vi, etc. Make sure you do not have a "panel_custom:" section already. If not, just copy and paste this one in.
"But I run Core and not Hassio/OS!" Don't worry. I run Core as well and this still works. One thing everyone will need to change is the config_entry code as seems to be unique per install. Open your Integrations and right click on the MQTT Devices and copy the URL. The URL will have your unique config_entry code. Replace it over the one above, only paste in the config_entry code, not the entire URL! Save your configuration yaml file.
For one last time, dig around for Server Control, do the Check Configuration. If everything passes, hit restart. Once Home Assistant restarts you'll have the new panels. Don't forget, you can long left mouse click on the "Home Assistant" title to change the order and hide each panel as needed.
What other panels have you added? Please share them!
🔥⚡Products We Use/Recommend⚡🔥
Amazon US - https://amzn.to/2YZNDeO
Amazon UK - https://amzn.to/2TnG2R4
Amazon CA - https://amzn.to/2JWsNq5
DISCLAIMER: I am a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for this channel to earn commissions by linking to Amazon.com and affiliated sites. Most or all product links are affiliate links and digiblurDIY could receive compensation if used.

Nice!
ReplyDeleteThanks Man!
ReplyDeleteAdded this, but since Tasmota 9.1, I only have one MQTT device now so I changed the MQTT panel to a DEVICES panel using 'config/devices/dashboard'.
ReplyDeleteMy one MQTT device is also running Tasmota 9.1 but for some reason it is using the 'Tasmota' integration AND the MQTT integration. My other devices did that as well and when I delete the device from HA and it is discovered again, then the MQTT integration is no longer used. One device, a GEENI Smart Power Bar, still insists on using both the Tasmota and the MQTT integration.
https://mygeeni.com/products/geeni-gn-sw003-199-surge-smart-protector-white
This comment has been removed by the author.
ReplyDeleteJeez...been using HA for a long time now and did not know about the long click thing. Thanks. #TIL
ReplyDeletethis is so great! thank you! BUT is there a way to add items to the bottom of the menu? Above/below Developer Tools, Supervisor and Configuration?
ReplyDelete